Talk:New Laser Cutter Project 2014/Pledge Drive: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
For a quick way to recalculate the total, paste the following block of code into the developer console run it when viewing the wiki page: | For a quick way to recalculate the total, paste the following block of code into the developer console run it when viewing the wiki page: | ||
<nowiki>var total=0.0;$('.wikitable td:nth-child(2)').each(function(index,value){total+=parseFloat($(value).text().substring(2));});alert('£'+total);</nowiki> | <nowiki>var total=0.0;$('.wikitable td:nth-child(2)').each(function(index,value){total+=parseFloat($(value).text().substring(2));});alert('£'+total+' (£'+(4000-total)+' to goal)');</nowiki> | ||
To access the developer/JavaScript console: | To access the developer/JavaScript console: | ||
* Firefox (Windows: Ctrl + Shift + K) | * Firefox (Windows: Ctrl + Shift + K) | ||
* Chrome (Windows: Ctrl + Shift + J) | * Chrome (Windows: Ctrl + Shift + J) | ||
* IE 11 (Windows: F12 then Ctrl + 2) | * IE 11 (Windows: F12 then Ctrl + 2) | ||
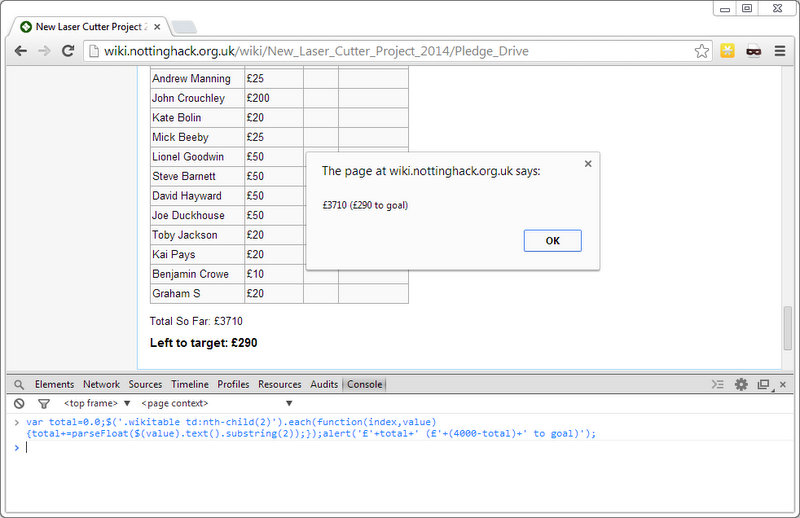
The screenshot below shows the expected result when pasting it into the console in Chrome and pressing "Enter" to run it. | |||
[[File:Jscript_calc_laser.jpg]] | |||
Nice, thank you for this! | Nice, thank you for this! | ||
To calculate the total collected run this script: | |||
<nowiki>var total=0.0;$('.wikitable td:nth-child(2)').each(function(index,value){if($(value).next().text().trim()!=''){total+=parseFloat($(value).text().substring(2));}});alert('£'+total+' collected');</nowiki> | |||
Latest revision as of 18:57, 23 February 2014
For a quick way to recalculate the total, paste the following block of code into the developer console run it when viewing the wiki page:
var total=0.0;$('.wikitable td:nth-child(2)').each(function(index,value){total+=parseFloat($(value).text().substring(2));});alert('£'+total+' (£'+(4000-total)+' to goal)');
To access the developer/JavaScript console:
- Firefox (Windows: Ctrl + Shift + K)
- Chrome (Windows: Ctrl + Shift + J)
- IE 11 (Windows: F12 then Ctrl + 2)
The screenshot below shows the expected result when pasting it into the console in Chrome and pressing "Enter" to run it.
Nice, thank you for this!
To calculate the total collected run this script:
var total=0.0;$('.wikitable td:nth-child(2)').each(function(index,value){if($(value).next().text().trim()!=''){total+=parseFloat($(value).text().substring(2));}});alert('£'+total+' collected');